|
|
VorlagenHier haben wir Vorlagen der Plektrumgrössen zum Runterladen bereitgestellt Adobe Illustrator (Version 6): plekvorlagen.ai oder als JPG (300dpi): plekvorlagen.jpg
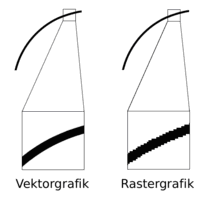
Unterschied Vektorgrafik - Rastergrafik (Pixelgrafik)Quelle: Wikipedia, http://de.wikipedia.org
Vektorgrafiken sind ungeeignet für die Darstellung von komplizierten Bildern wie Fotos, da diese sich kaum mathematisch modellieren lassen. Im Extremfall müsste jeder Bildpunkt durch eine Fläche wie etwa ein Quadrat modelliert werden, wodurch der Nutzen der Vektorgrafik verloren ginge. Programme, die auf Vektorgrafiken aufsetzen, sind zum Beispiel: 1. CAD-Programme wie AutoCAD, CATIA und ProEngineer 2. Illustrationsprogramme wie zum Beispiel Freehand, Adobe Illustrator und CorelDraw Eine Rastergrafik oder Pixelgrafik (englisch Bitmap oder Pixmap) speichert die Information für jeden erfassten Punkt (Pixel) eines Bildes. Im Gegensatz dazu beschreibt eine Vektorgrafik das Bild durch mathematische Funktionen und legt nur die Funktionsparameter ab. Drucker mit linearem Papiervorschub eignen sich für die Wiedergabe von Pixelgrafiken, während Plotter mit linienorientierten Vektorgrafiken angesteuert werden sollten. Typische Formate für Rastergrafiken sind z.B. BMP (Rastergrafikformat der Firma Microsoft), GIF (Graphics Interchange Format), JPEG (Joint Photographics Expert Group), TIFF (Tagged Image File Format) und PNG (Portable Network Graphics) Beispiel Rasterung:
Um beispielsweise ein Bild eines Kreises als Rasterbild zu speichern, wird es in Rasterflächen zerlegt (siehe oberes Bild). Die Farbe der einzelnen Pixel kann beispielsweise durch den Mittelwert der Farben innerhalb einer Rasterfläche ermittelt werden. Eine Vektorgrafik würde sich mit der Information rote Kreisfläche auf weißem Rechteck begnügen. |
| [ |